今回のコラムでは、空間を意識したレイアウト力の向上や、効果的な要素の配置・表現力を目的とし、
さまざまな名作から構図が与える印象と活用例を見ていきます。
美的感覚とは個人の主観によるところが大きいと言われています。
しかし「構図」は絵画や建築などによく用いられる客観的なひとつの基準です。
構図のメソッドをWEBデザインに取り入れることで、普遍的な感覚を身につけると共に、レイアウトに悩む時間の短縮を図り、効率を追求しましょう!
今回取り上げる3つの構図を名画から分析
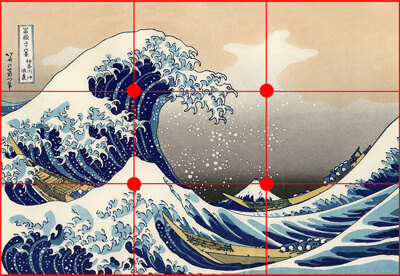
三分割構図
『神奈川沖浪裏』

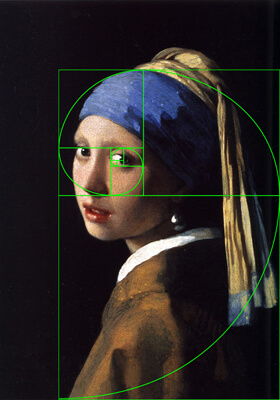
黄金比率
『真珠の耳飾りの少女』
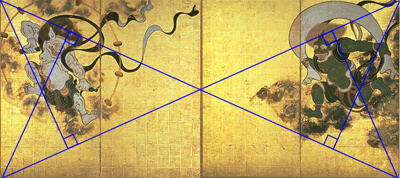
黄金分割
『風神雷神図』

WEBサイトで上記3構図を活用しているデザインをピックアップ
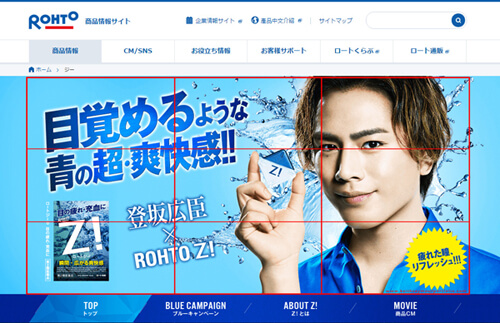
三分割構図
ジー | ロート製薬: 商品情報サイト http://jp.rohto.com/zi/
三分割の交点にモデルの目、大キャッチ、小キャッチを配置しています。
レイアウトは整理されているので、各要素を複雑にしてもアンバランスさはありません。
商品の画像を交点に配置したくなるが、あえて「ハズす」ことで、このレイアウトの中ではかえって注目を集めることができています。
★三分割構図のポイント
各要素を派手にしても安定したレイアウトになります。
汎用的に活用できるので、どのようなサイトにも向いているが、あえてハズすポイントを与えることでより強調させることも可能です。
黄金比率
男の最前線へ。はじめてのプレミアムスキンケア。 | P.G.C.D.HOMME http://www.pgcd.jp/homme/campaign/20140707/
モデルを大胆に配置したこのページ。
まるでミケランジェロ制作の石造を彷彿とさせるポーズは見事に黄金比を構成しており、これ以上ない空間のバランスを演出しています。
明暗のコントラストをつけ、人物の存在感を際立たせることで、一目見ただけで強烈な印象を残すことができています。
★黄金比率のポイント
安定と躍動感のバランスを両立させることが可能。
モデルを使って強い印象を残すことができるので、ブランディング訴求のサイトなどに向いています。
黄金分割
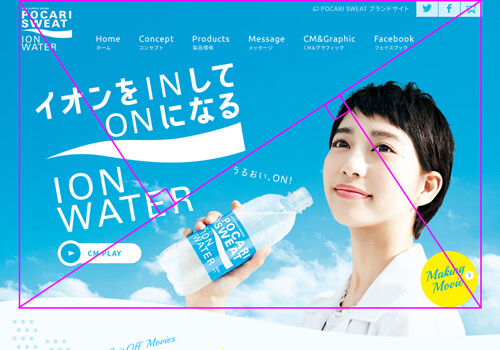
ポカリスエット イオンウォーター | 大塚製薬 http://pocarisweat-ionwater.jp/
大枠の対角線で分けられた三角形で、「キャッチのエリア」と「イメージのエリア」を構成しています。
構図を活用することにより、要素に角度がついた不安定なものも、目線の流れを損なうことなくレイアウトされています。
★黄金分割のポイント
キャッチとイメージのエリアに分けることで、各要素の役割が明確なレイアウトになります(キャッチは読ませる、イメージは魅せる)。
躍動感を表現しやすいので、にぎやかさを演出したいサイトに向いています。
オプティマイザーへの展開・応用
実際のLP制作で、今回の構図考察を活用してみた結果が、以下のものです。
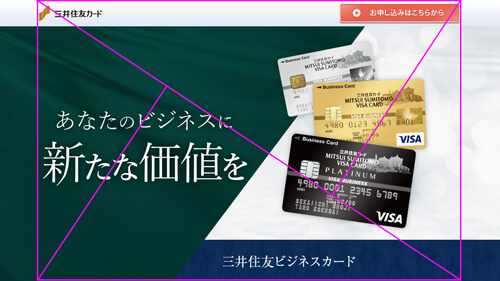
案件:ビジネスカードLP
デザインのテーマ:「スタイリッシュ」「大人」
FV部

構図を活用し対角線の垂線と並行に画面を切りました。
大きく2色に分割することで、ビジネスの鋭さを表現。
カードの券面は注目をさせるために「ハズし」て配置しました。
この「ハズし」を入れて、硬くなりすぎない「余裕のある大人」っぽさを演出しています。
コンテンツ部

縦の帯を引くにあたって黄金比を活用。
狭すぎず、広すぎない幅を「なんとなく」ではなく、数学的観点から算出。安定感のあるバランスでレイアウトが可能になりました。
まとめ
感覚的に「美しい」と思うものは、数学的に導き出された構図に沿ってレイアウトされていることがリサーチの結果からも分かります。
逆に言えばその構図を意識してレイアウトすることで、より多くの人に「美しい」と思われるデザインを制作することができると考えました。
ボタンなどの配置を構図に沿わせた際に、アクションの変化などを追うことができれば、さらに効果の高いサイトやLPなどを生み出すことができるでしょう。
参考
黄金分割の実践的な使い方 – 萬屋ユカリン – Yahoo!ブログ
関連するおすすめページ
[calltoaction01]