近年主要ブラウザすべてが対応するsvg画像について、他企業の取り組みを調査し、今後自分たちはどのように取り組むかを考えてみました!
そもそもSVGとは

SVGとはScalable Vector Graphics(スケーラブル・ベクター・グラフィックス)の略で、一種の画像フォーマットになります。
JPEGやPNGと言ったようなwebでよく見かけられる画像との違いは、PEGやPNGがビットマップデータなのに対し、SSVGはXMLをベースにした二次元ベクターデータであることです。
このベクターデータとは「画像を、点の座標とそれを結ぶ線(ベクター、ベクトル)などの数値データをもとにして演算によって再現する方式」であり、このデータ形式で作られた画像は「拡大・縮小しても画質が損なわれない」といった特徴を持っています。
なので、このベクターデータで作られた画像でwebを作ることができれば、スマホやタブレットや高解像度PCと言ったRETINAディスプレイを採用している画像でもキレイな画質で表示することができるのです。
また、前述したとおりベクターデータという「数値データをもとにして演算された画像」なのでCSSやJavaScriptのアニメーションととても相性が良く、動きやぼかしなどのエフェクトを加える事も可能で、web上のアニメーション表現に幅広い選択肢をあたえてくれます。
便利な事だらけに見えるSVGですが…
そんな便利な事だらけに見えるSVGですが、1998年に誕生、2001年9月にはW3Cの勧告をされた結構昔からある技術にも関わらずここ近年までその普及は進むことがありませんでした。
その大きな原因は、InternetExplorerの対応が遅れたことにあります。
InternetExplorerは2001年にW3Cが勧告したにもかかわらず、2011年に誕生したIE9までずっとSVGを対応する事がなかったのです。
・SVGの対応状況
IE 9以降
Firefox 対応
Chrome 対応
Safari 対応
iOS Safari 対応
Android 3以降
こうして主要ブラウザにSVGが対応しましたが、IEに関しては古いバージョンを使うユーザーも多々存在していて、すぐにSVGが広まることはありませんでした。
だがそれも昔のこと、ネックとなるIE8以下の公式サポートは2016年1月12日に実質終了しましたし、これにより主要ブラウザすべてにsvgが使用できる環境が整いました。
SVG導入サイトまとめ
現状、どのような企業がどのような形でsvgを利用しているか、調査をしてみました。

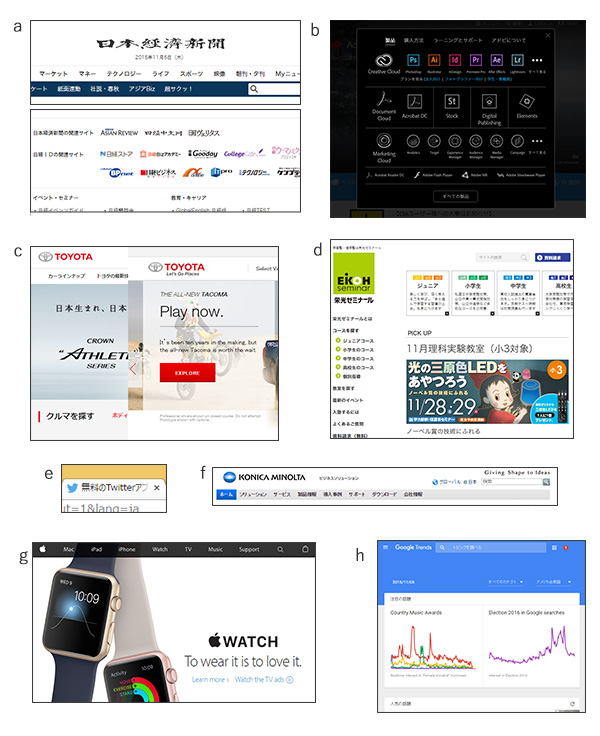
a.日本経済新聞
日本経済新聞はメインのロゴ、及びフッターの関連サイトでsvgを使用
b.adobe
ヘッダーメニューをクリックした際に上に重なるようにでてくるメニューでsvgを使用
c.TOYOTA
国内向けのTOYOTAはsvgを利用していないサイトだが、海外向けのサイトではsvg画像を使用している。
d.栄光ゼミナール
レスポンシブのサイト。
画面幅により画像サイズが変わるレスポンシブにsvgの特性が見事マッチしている。
e.Twwiter
ファビコンに利用されている
f.KONIKA MINOLTA
ロゴ及びキャッチコピーにsvgが利用されている
g.apple
上メニューのロゴ・虫眼鏡マーク・ショッピングマークに使用されている
h.goole
googleトレンド、アナリティクス等のグラフや地図で利用されている。
これらは数ある企業の中の一部ですが、この様に確実にsvgは広がりを見せていると言えます。
SVGアニメーションには注意が必要
SVGをアニメーションとして動かす方法としてはcss3とjqueryがあげられます。
特にcss3を使うことで滑らかなアニメーションが可能となるのですが、
ここでまたIEという壁に当たることになります。
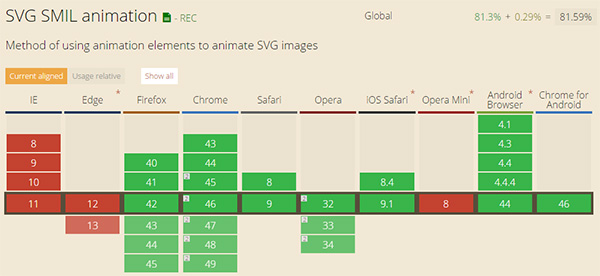
css3のアニメーションで主に使われるコードとしてSMILanimationと呼ばれるものがあるのですが、
以下の通り、IE及びEdgeでは非対応となっています。(赤色が非対応です)

したがって現状SVGアニメーションを導入する際はjqueryでの実装が現実的と思われます。
例)SVGとjQueryで絵を描いているようなアニメーションを実装する方法
http://liginc.co.jp/web/js/jquery/97697
今後のSVGとの向き合い方
長々とSVGについて語ってきたが、結局中小の企業がSVGとどうやって向き合っていけば良いかと問われれば、
社外仕事に関しては様子見。
社内仕事に関してはロゴに関しては既に導入を考え始めても良い頃合い。
上記の様に答えます。
確かにSVGに画像は以前に比べ普及されてきましたが取り扱っているのもまだ大手企業レベルの一部で(今回の調査では10%未満)、しかもまだロゴ等の一部にとどまるという結果が見てとれました。
このような中では社内の案件で新しい取り組みをするのには良いのですが、社外の案件ではクライアントの理解をとりにくく、しっかりとした説明を行わなければしっかりとメリットとデメッリトを説明しなければ、後々トラブルが発生する可能性があります。
しかしながら、web業界では大きく参考にされているのappleや、adobe、googleなどが少しづつではありますが、導入している事実は見過ごせない現状です。
今すぐにとはいきませんが、前述したIE8のサポートも終了し、他の企業も追随してくる可能性があり、svgの存在は無視できないレベルになってきました。
技術変化の激しいweb業界ですが、しっかりと導入の時期を判断して、世のweb標準に遅れる事のない様注意すべきだと考えます。
![]()
一緒に読まれているコラム
関連するおすすめページ
[calltoaction01]


