デザインをしていて、何かが物足りない…と感じたことはありませんか?そこで今回はデザインのアクセントに使えるIllustratorのチュートリアルをご紹介します。
テキストをスケッチ風にするチュートリアル
手書きのような雰囲気を出せます。タイトルなどに使用してみてはいかがでしょうか。
Illustratorの光彩(内側)の機能を使ってちょっと立体的なアイコンを作る方法
簡単に立体的なアイコンを作ることができます。アイコン以外にも様々なものに活用できるチュートリアルです。
3Dツールを使わずに立体感のあるテキストを作るチュートリアル
3Dツールで作るよりも優しい印象です。ペンツールやパスファインダを使用します。
質感のあるヘキサゴンパターンを描くチュートリアル
パターンは一度作ってしまえば背景やオブジェクトなど幅広く使えるので、試してみる価値ありです。動画で紹介されているのでとても解りやすくなっています。
Illustratorで印刷風のかすれをつける方法
アナログな雰囲気を出すことができます。テキスト以外にイラストやオブジェクトに使ってみてもいいアクセントになると思います。
Illutratorを使って、質感のよいデザイン素材をデザインする方法
キャプチャと共に、一つ一つの工程が書かれています。作業自体も難易度はそう高くないので、初心者の方も挑戦しやすいチュートリアルです。
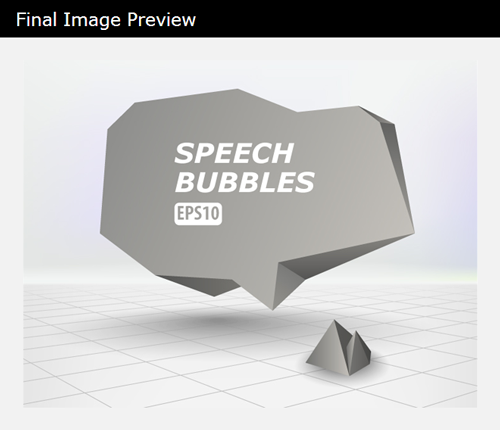
立体的に浮かんだ吹き出しをデザインする方法
角ばった立体の吹き出しチュートリアルです。存在感、インパクトがあるので目立たせたい部分に使用したいですね。
Photoshopを併用してグランジ感を出す方法
IllustratorとPhotoshop両方の長所を生かしたチュートリアル。併用することで様々な可能性が広がりますね。
パターンブラシを使ったカラフルフラッグの作り方
フラッグのオブジェクトをパターン登録し、ブラシとして使うチュートリアルです。ファンシーなデザインのラインや枠に使うとマッチしそうですね。
立体的な金色のリボンを作成する方法
ワープツールを使って、本物のようなリボンを作成できるチュートリアルです。タイトルや見出しなど、何かと活躍するリボンのモチーフですが、素材の数が多いため自分の探しているデザインを発見するのに時間がかかってしまうこともしばしば。一つ自分で作っておくとその後の素材を探す手間も省け、さらにツールのコツもつかめて一石二鳥かもしれません。
![]()
一緒に読まれているコラム
レスポンシブWebデザインでのUI・UXのポイント
WEBデザインのグローバルトレンド!注目のフレームワークとレイアウト紹介
[calltoaction05]